Плагин Shop-Script Бренды с картинками и описаниями
Хит продаж Плагин позволяет выводить на витрине список брендов (производителей), загружать изображение для бренда, задавать описание, а так же фильтровать товары по брендам.Возможности
В отличие базового плагина brands, позволяет загружать изображения к брендам, задавать краткое и полное описание.
Есть возможность создавать несколько эскизов при загрузке изображений нужных вам размеров
Редактирование шаблона вывода во фронтенде (и для навигации и для страницы бренда)
Демо: http://demo.wa-apps.ru/brand/Canon/
Цена: 899 руб.Купить
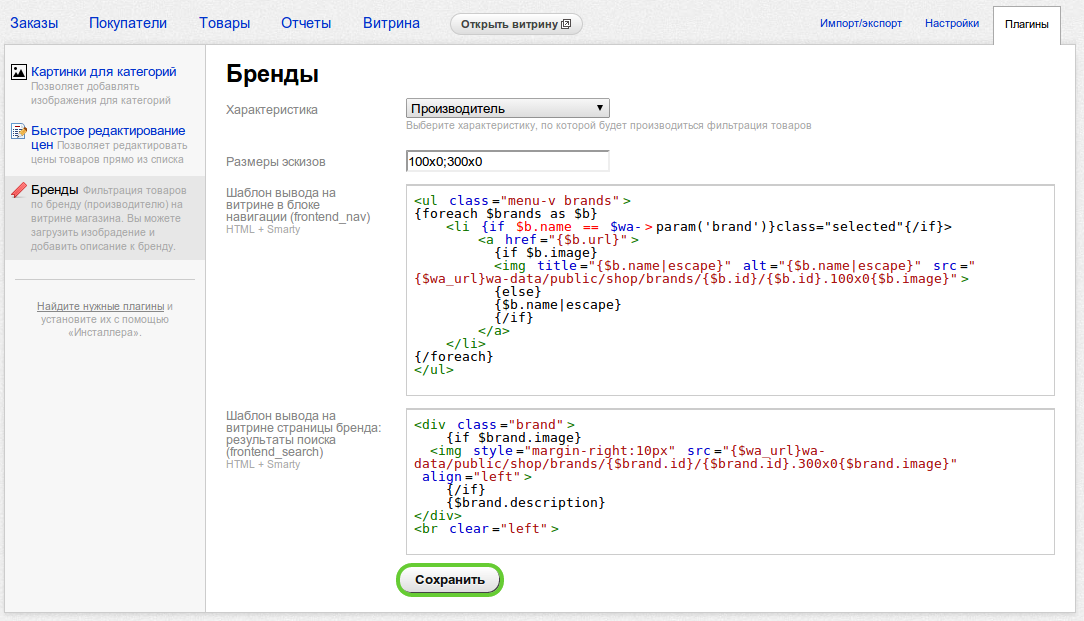
Настройки
Здесь вам необходимо указать характеристику, которая будет использоваться в качестве списка брендов.Так же вы можете указать размеры эскизов, которые нужно создавать при загрузке изображений. Можно указать несколько через разделитель ; (точка с запятой, без пробелов). Подробнее о формате размеров мы можете прочитать на сайте Shop-Script 5
Можно отредактировать шаблоны вывода для фронтенда.

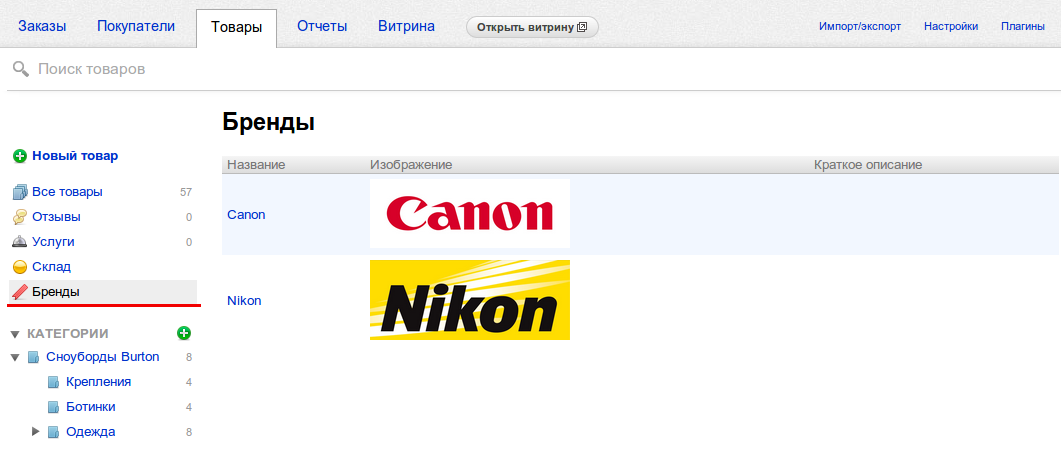
Список брендов
После установки плагина на вкладке Товары добавится ссылка бренда, по которой можно посмотреть список всех брендов и перейти к редактированию.
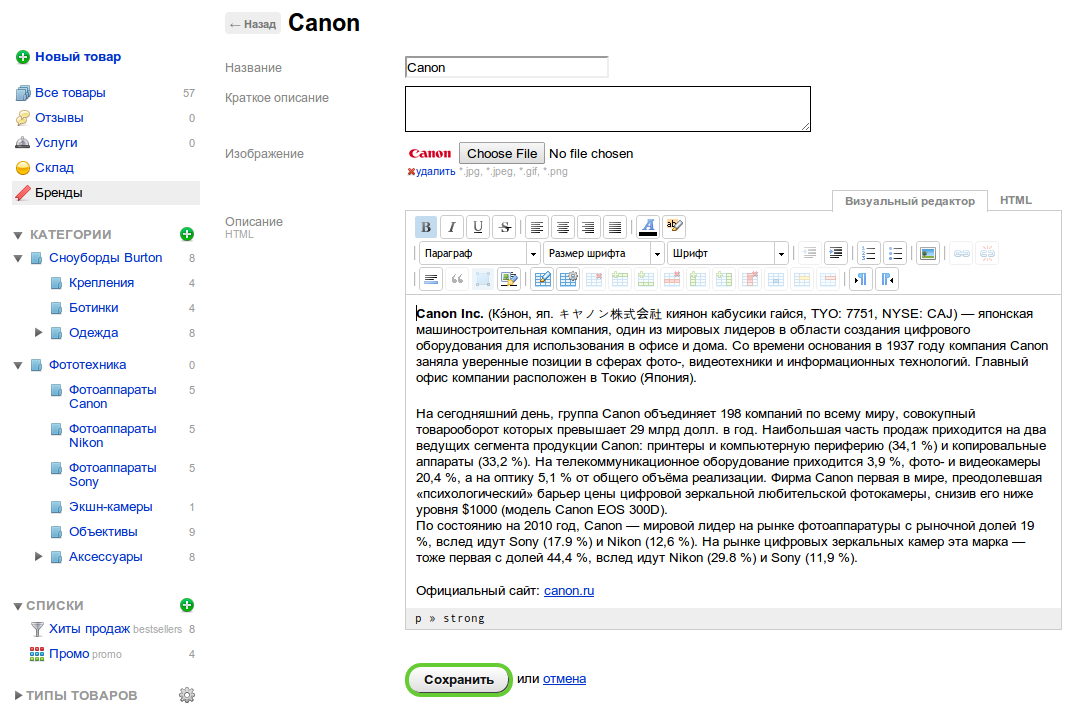
Редактирование бренда
Вы можете указать краткое и полное описание бренда, а так же загрузить изображение.
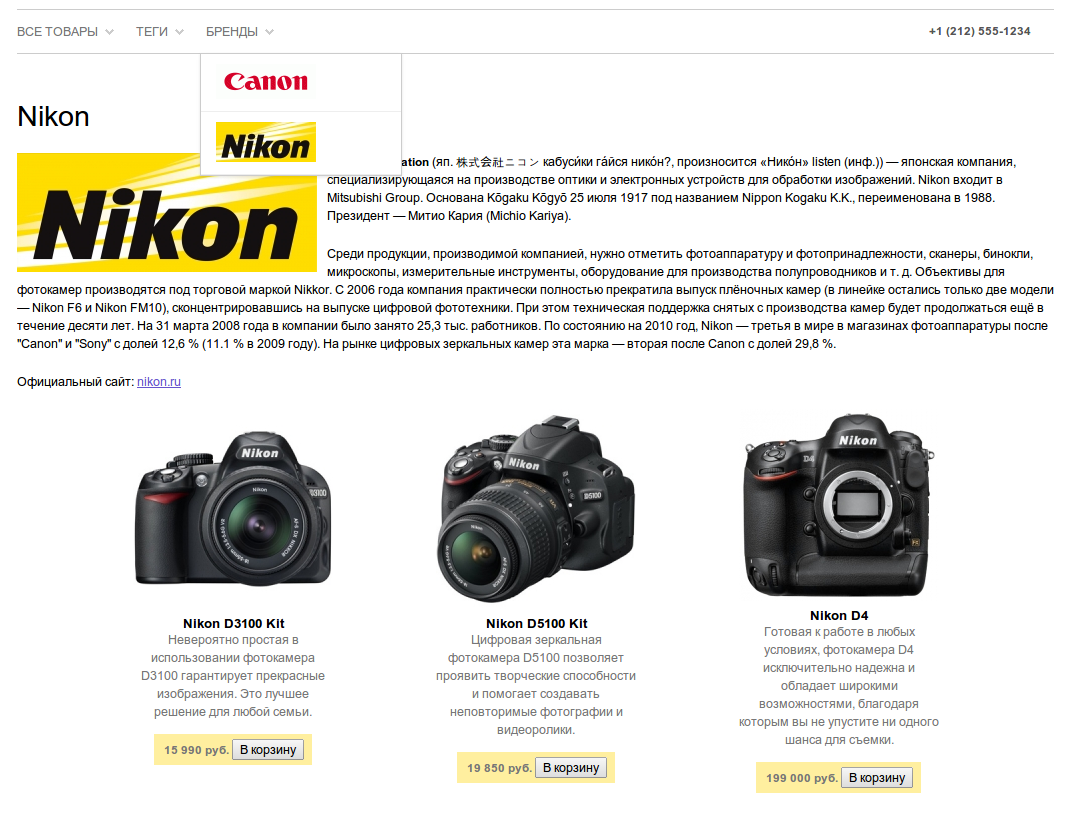
Витрина
На по умолчанию выводится картинка и описание.Вы можете в настройках плагина легко изменить шаблон вывода.
Демо: http://demo.wa-apps.ru/brand/Canon/

Установка
- Распаковать архив productbrands.tar.gz в папку wa-apps/shop/plugins/
- Открыть файл wa-config/apps/shop/plugins.php и добавить туда строчку:
'productbrands' => true
Если такого файла нет, то нужно его создать:<?php return array( 'productbrands' => true ); - Сбросить кэш в инсталлере или вручную удалить содержимое папки wa-cache (всё кроме файла .htaccess)
- Так же если у вас установлен плагин brands от разработчиков, то его необходимо удалить.
Редактирование шаблонов для витрины
В настройках плагина вы можете редактировать шаблоны вывода для витрины
Для вывода изображения вы можете использовать следующий код:Здесь $b - это переменная с информацией о бренда. В разных шаблонах эта переменная называется по разному ($b и $brand).
{if $b.image}
<img src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}{$b.image}">
{/if}
Так же вы можете указать размер эскиза (один из указанных в настройках плагина):
<img src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}.300x0{$b.image}">
Примеры реальные шаблоны вывода, используемые на нашем демо сайте http://demo.wa-apps.ru/brand/Canon/:
Навигация (выпадающий список):
<ul class="menu-v brands">
{foreach $brands as $b}
<li {if $b.name == $wa->param('brand')}class="selected"{/if}>
<a href="{$b.url}">
{if $b.image}
<img title="{$b.name|escape}" alt="{$b.name|escape}" src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}.100x0{$b.image}">
{else}
{$b.name|escape}
{/if}
</a>
</li>
{/foreach}
</ul>
Страница бренда (результаты поиска товаром по бренду):
<div class="brand">
{if $brand.image}
<img style="margin-right:10px" src="{$wa_url}wa-data/public/shop/brands/{$brand.id}/{$brand.id}.300x0{$brand.image}" align="left">
{/if}
{$brand.description}
</div>
<br clear="left">
Если у вас возникли какие-то вопросы или трудности с использованием плагина, просто напишите нам и мы обязательно поможем.
