Картинки для категорий в теме Megashop 2.0
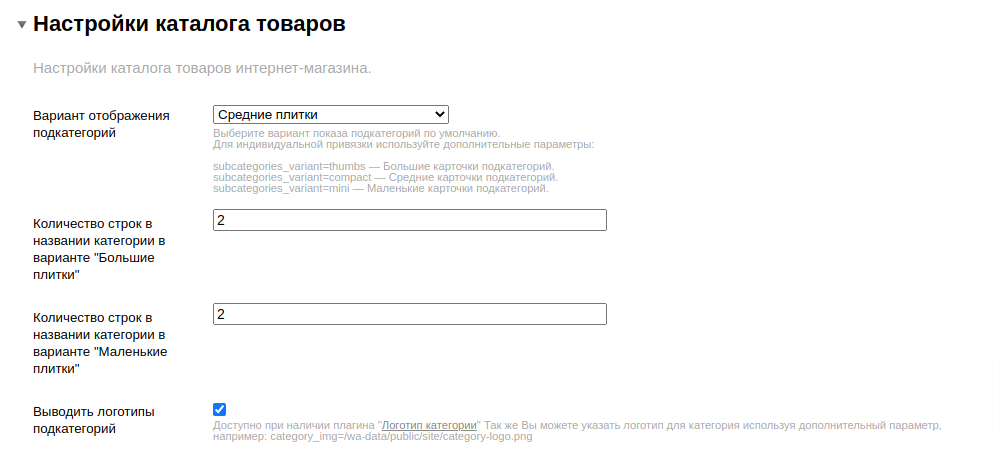
В настройках темы дизайны (Магазин - Витрина - Оформление) выберите вариант отображения подкатегорий Средние плитки:

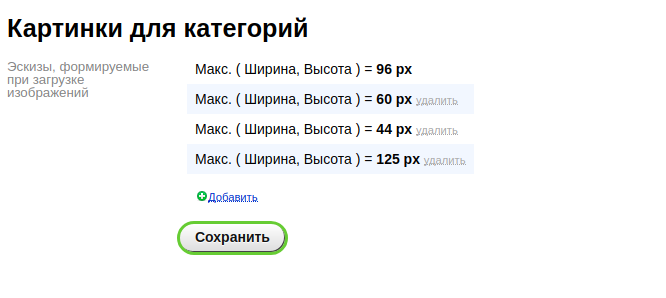
В настройках плагина добавьте в список размеров размеры: 44, 60, 125

Далее откройте приложение Сайт - Дизайн, выберите тему Megashop 2.0 - Шаблоны - файл u-util.html
И поменяйте код:
{if !empty($category.params['category_img'])}
{$category_image_url = $category.params['category_img']}
на такой:
{if !empty($category.params['category_img'])}
{$category_image_url = $category.params['category_img']}
{elseif !empty($category.image)}
{$category_image_url = "{$wa_url}wa-data/public/shop/categories/{$category.id}/{$category.id}{if $size}.{$size}{/if}{$category.image}"}
Чтобы добавить комментарий, зарегистрируйтесь или войдите


7 комментариев
проверте, пож-ста, возможно есть неточность в предоставлении информации. Сейчас смотрел u-util.html, там нет такого
Темы дизайна меняются и у нас нет под рукой всех платных тем сторонних разработчиков.
Вы можете написать нам на info@wa-apps.ru и мы обязательно поможем.
Спасибо, отправил на почту.
Добрый день!
После обновления темы дизайна Мегашоп 2.0 все изменения в файле u-util.html пропали.
Более того, искомого кода нет.
Логотипы не работают.
Что делать?
Есть таблетка?
Спасибо.
Вы уверены, что смотрите файл u-util.html именно в приложении Сайт, а не Магазин?
Добрый день!
Всё заработало. Разобрались.
Спасибо.
Обновил ШОП-СКРИПТ недавно. Версия Shop-Script
10.1.2.933
Из настроек категорий пропали настройки картинок категорий.
проверил все плагины. Все, как было, на месте.
И в шаблоне category и в шаблоне u-utils, все без изменений.
Шаблон u-utils в теме сайта:
{if !empty($category.params['category_img'])}
{$category_image_url = $category.params['category_img']}
{elseif !empty($category.image)}
{$category_image_url = "{$wa_url}wa-data/public/shop/categories/{$category.id}/{$category.id}{if $size}.{$size}{/if}{$category.image}"}
Шаблон category в магазине:
Тут есть вопрос.
У вас в инструкции написано:
Общая инструкция: как вывести картинки для подкатегорий?
Откройте файл category.html вашей темы.
Найдите там код:
{foreach $categories as $sc}
...
{/foreach}
И внутри него в нужном месте добавьте код:
{if $sc.image}
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}{$sc.image}">
{/if}
Но у меня в шаблоне нет такой строки. Есть такое:
{foreach $frontend_category as $plugin => $_}
<!-- frontend_category
.{$plugin} -->
{$_}
{if $sc.image}
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}{$sc.image}">
{/if}
{/foreach}
Я в эту инструкцию запихнул ваш код. Это правильно?
Но картинки для категорий теперь не настроить.
Что делать?
Помогите.
Спасибо.