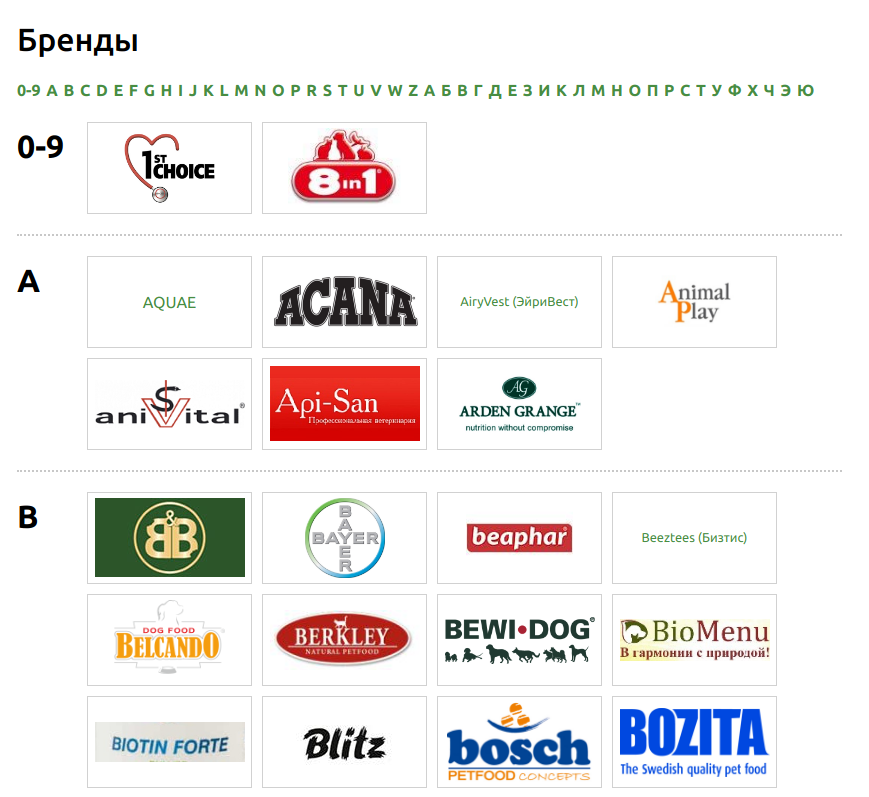
Распределение по алфавиту и вывод в несколько колонок

Откройте настройки плагина и для настройки Шаблон вывода на витрине страницы со списком всех брендов укажите следующий код:
{literal}
<style>
.brands .letters {
margin-bottom: 20px;
}
.brands .letters a {
font-weight: bold;
margin-right: 2px;
}
.brands .letters a:hover {
text-decoration: underline;
}
.brands .brand-group {
border-bottom: 2px dotted #c8c8c8;
padding-bottom: 10px;
margin-bottom: 20px;
padding-left: 70px;
position: relative;
}
.brands .brand-group .brand {
vertical-align: middle;
display: inline-block;
text-align: center;
text-decoration: none;
margin-right: 10px;
margin-bottom: 10px;
width: 165px;
max-width: 165px !important;
height: 92px;
padding: 5px 4px;
border: 1px solid #d1d1d1;
}
.brands .brand-group .letter {
position: absolute;
top: 0px;
left: 0px;
font-weight: bold;
font-size: 200%;
}
.brand-group span.fix {
display: inline-block;
height: 80px;
vertical-align: middle;
}
.brand-group img, .brand-group span {
display: inline-block;
vertical-align: middle;
max-width: 150px;
max-height: 80px;
}
</style>
{/literal}
{$_letters = []}
{foreach $brands as $b_id => $b}
{$_c = mb_strtoupper(mb_substr($b.name, 0, 1))}
{if is_numeric($_c)}
{$_c = '0-9'}
{/if}
{$_letters[$_c][$b_id] = $b}
{/foreach}
{$_ = ksort($_letters)}
<div class="brands">
<div class="letters">
{foreach $_letters as $_l => $_l_brands}
<a href="#{$_l}">{$_l}</a>
{/foreach}
</div>
{foreach $_letters as $_l => $_l_brands}
<div class="brand-group">
<div class="letter" id="{$_l}">{$_l}</div>
{foreach $_l_brands as $b}{strip}
<a href="{$b.url}" title="{$b.name|escape}" class="brand">
<span class="fix"></span>
{if $b.image}
<img alt="{$b.name|escape}" src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}{$b.image}">
{else}
<span{if mb_strlen($b.name) > 15} style="font-size: 80%"{/if}>{$b.name}</span>
{/if}
</a>
{/strip}{/foreach}
</div>
{/foreach}
</div>
Чтобы добавить комментарий, зарегистрируйтесь или войдите


0 комментариев