Ajax-фильтры в теме Дизайн со вкусом 2
Для полноценной работы плагина в теме Дизайн со вкусом 2 нужно сделать небольшие правки в теме дизайна.
Для этого нужно открыть приложение Магазин -> раздел Витрина -> Шаблоны.
В файле dsv.user.css нужно добавить строки:
.filters .filter-param label + br {display: none;}
.filters form label.disabled {color: #aaa;}
.filters .filter-param h5 i {background-image: none; text-indent: 0; margin: auto; width: auto; height: auto;}
.filters .filter-param .collapsed h5 i {background-image: none;}
.filters .filter-param span i.icon16 {margin: 0.2em 0.25em 0 0; vertical-align: top; }
#filters-count {z-index: 1051 !important;}
.modal .filters .filters-reset {display: none; visibility: hidden;}
.filters form a.filters-reset {margin: 5px; border-bottom: 1px dotted;}В файле filters.html (для старых тем category.html или sidebar.html в зависимости от настроек темы) нужно внести следующие изменения:
<h5>
{$filter_display = empty($filter.collapsed) || $wa->get($filter.code)}
<a class="accordion-toggle" data-toggle="collapse" href="#filter{$filter.id}" rel="nofollow">
{if $filter_display || (!empty($filter_limit) && count($filter.values)<$filter_limit)}
<i class="fa fa-chevron-circle-up fa-lg"></i>
{else}
<i class="fa fa-chevron-circle-down fa-lg"></i>
{/if} {$filter.name|escape}</a>
{if !empty($filter.description)} <span title="{$filter.name|escape}" data-feature-id="{$fid}" class="q"></span>{/if}
</h5>
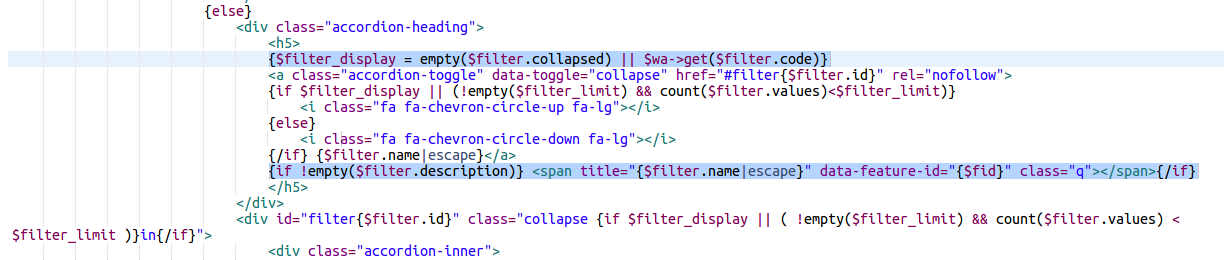
Скриншот для наглядности:

Чтобы добавить комментарий, зарегистрируйтесь или войдите


0 комментариев