Вывод слайдеров на странице категорий
Самый простой вариант описан в инструкции https://www.webasyst.ru/store/app/slider/help/
Но, например, в облаке нет простой возможности поменять настройку отвечающую за Smarty.
В это случае можно сделать по другому.
Допустим нужно выводить слайдеры для каждой категории свои и перед описанием категории.
Для этого нужно сначала внести небольшое изменение в тему дизайна.
Открываем приложение магазин - Витрина - Шаблоны - файл category.html и ПЕРЕД кодом
<!-- description -->
{if $category.description}
<p>{$category.description}</p>
{/if}нужно добавить следующий код:
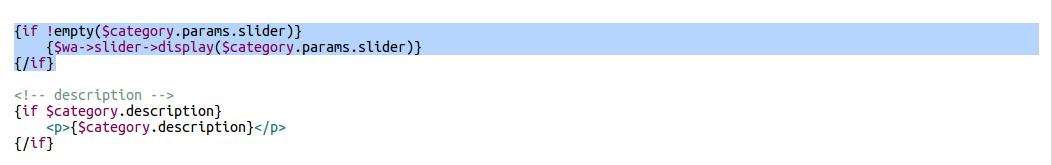
{if !empty($category.params.slider)}
{$wa->slider->display($category.params.slider)}
{/if}Ниже картинка для наглядности:


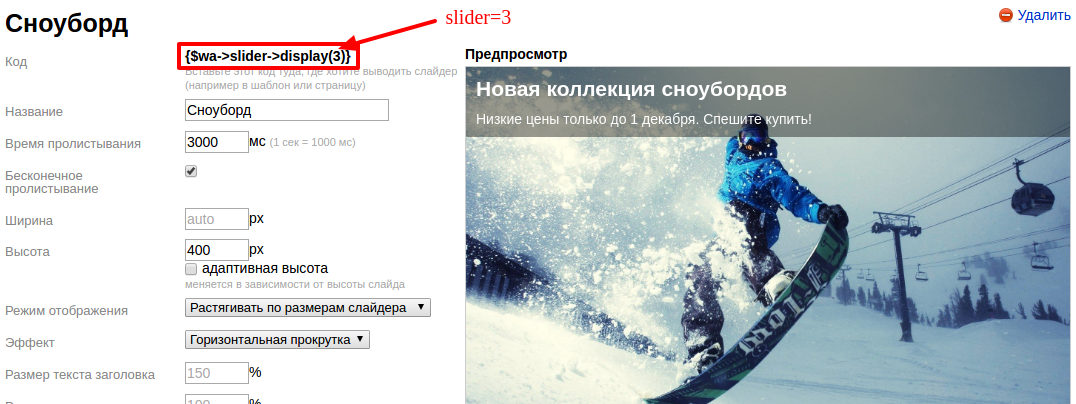
Далее нужно открыть категорию, в которой вы хотите выводить этот слайдер и открыть настройки категории.
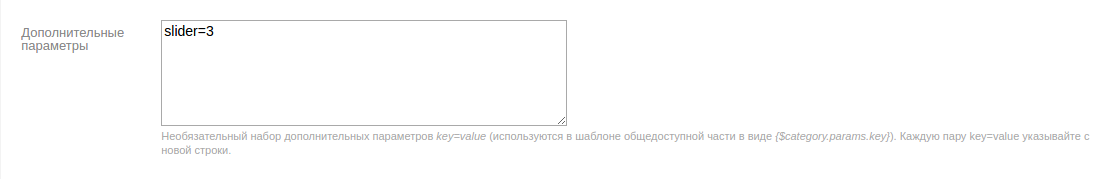
В настройках категории в пункте "Дополнительные параметры" нужно добавить
slider=3
Картинка для наглядности

Чтобы добавить комментарий, зарегистрируйтесь или войдите


0 комментариев